python基础学习
前言
Python 是一个高层次的结合了解释性、编译性、互动性和面向对象的脚本语言
Python 是解释型语言: 这意味着开发过程中没有了编译这个环节。类似于 PHP 和 Perl 语言
Python 是交互式语言: 这意味着可以在终端中的 Python 提示符 >>> 后直接执行代码
Python 是面向对象语言: 这意味着 Python 支持面向对象的风格或代码封装在对象的编程技术
Python 是初学者的语言: Python 对初级程序员而言,是一种伟大的语言,它支持广泛的应用程序开发,从简单的文字处理到 WWW 浏览器再到游戏
安装
linux
安装依赖环境
1yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel
下载python
1wget https://www.python.org/ftp/python ...
verilog基础语法
前言
这是一种计算机硬件语言,是可以模拟计算机的一种仿真语言,语法上与 C 语言相似。本文主要是笔者为了学习《计算机组成原理》而去了解的一种语言
介绍
Verilog 是一种硬件描述语言,用于数字电路的系统设计。可对算法级、门级、开关级等多种抽象设计层次进行建模
继承了C语言的多种操作符和结构,与另一种硬件描述语言 VHDL 相比,语法不是很严格,代码更加简洁,更容易上手
Verilog 不仅定义了语法,还对语法结构都定义了清晰的仿真语义。因此, Verilog 编写的数字模型就能够使用 Verilog 仿真器进行验证
Verilog 环境搭配
在终端使用指令来安装
1sudo apt-get install iverilog
配置 vscode
安装插件
waveTrace 插件
verilog-HDL 插件
Verilog Format 插件
配置
在 linux 上安装 ctags
找到 ctags 的安装路径,将其添加到 vscode 的设置 Verilog>ctags:Path 中
将 vscode 中设置的 Verilog>linting:Liner 设置 ...
es基础
代码
简介
es 与 js 的关系就是,前者是后者的规范,后者是前者的一种实现
环境配置
nodejs
nodejs 的下载安装与一般的软件无异,从官网找到并且下载安装就好
npm
需要使用镜像下载: 镜像地址
直接在终端执行下列命令就可完成安装
1npm install -g cnpm --registry=https://npmmirror.com/
语法
let关键字
特点
声明的变量只在当前的代码块中有效
不满足变量提升,也就是必须在声明之后使用变量,不然会报错
不允许重复声明同一个变量
1234{ let a = 0;}a = 1; // 报错
const关键字
特点
声明之后变量不可改变
声明时必须初始化
不满足变量提升,也就是必须在声明之后使用变量,不然会报错
只在当前的代码块中有效
不允许重复声明同一个变量
12const a = 1;a = 2; // 报错
变量解构赋值
解构可以用于对象,也可以很方便的将现有的对象的方法赋值到某个变量,对象的顺序没有要求,但是必须与属性同名才能得到正确的值
12var {age, name&# ...
js基础
代码
前言
JavaScript 是一种轻量级的脚本语言,所谓脚本语言就是指它不具备开发操作系统的能力,而只是用来编写控制其他大型应用程序的脚本。 JavaScript 是一种嵌入式语言,本身提供的核心语法不算很多,可用于 html 和 web ,更可广泛应用于服务器,PC等设备
类似于 C 语言,一行一行的执行,每一行就是一条语句
优点
操控浏览器的能力
广泛的使用领域
易学
与ECMAScript 的关系
ECMAScript 和 JavaScript 的关系,前者式后者的规格。后者是前者的一种实现
将js引入到html文件中
嵌入到文件中
需要在 <body> 标签之内嵌入
123456<body> <script> var num = 10; console.log(num); </script></body>
引入独立js文件
要在 script 标签内定义 type 和 src 属性
1<script type="text/javascript" src=". ...
vue基础
代码
简介
vue 是前端优秀框架,是一套用于构建用户界面的渐进式框架
特点
简单
易学
…
安装使用
使用命令行安装
vue cli 是一个基于 vue.js 进行快速开发的完整系统
1npm install -g @vue/cli
测试,在终端输入以下指令测试是否安装成功
1vue --version
一些功能
使用下列指令打开一个 gui 界面来引导项目创建等一系列操作
1vue ui
创建项目
在终端使用下列指令创建一个项目
1vue create projectname
输入之后需要使用上下按键来选择默认项目模板
可以选择手动选择,然后按照如下选择
文件目录说明
目录/文件
说明
build
项目构建(webpack)相关代码
config
配置目录,包括端口号等。初学可以使用默认的。
node_modules
npm 加载的项目依赖模块
src
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
assets
放置一些图片,如 logo 等,还可以放全局使用的 css 文件
components
目录里 ...
css基础
代码
前言
CSS 是层叠样式表,又叫级联样式表,后缀名为 .css ,用于是 html 中元素样式的定义
CSS 的主要作用是为了让网页具有美观一致的页面
导入到html
内联样式
要使用内联样式,需要在相关标签内使用 style 属性,其中的 style 属性可以包含任何 CSS 属性
但是缺乏整体性和规划性,不利于维护,维护成本高
1<p style="background-color: green; color:red">段落</p>
内部样式
当单个文档需要特殊样式时,就应该使用内部样式表,可以使用 <style> 标签在文档头部定义内部样式表
这使得单个页面内的 CSS 代码具有统一性和维护性,便于维护,但是在多个页面之间容易混乱
外部样式
实际上是引入外部 css 文件作为不同网页的统一样式,可以实现通过改变一个文件来改变整体的样式,需要注意的是, link 标签在文档的头部才能引入,可以链接到样式表
1<link rel="stylesheet" type="text/css&q ...
html基础
代码
前言
html 是一种描述网页的语言,是一种超文本标记语言,是一套标记标签,标签是被尖括号包围的关键字
html 需要有 DOCTYPE 的声明,是文档类型的缩写,声明位于文档最前面
1<!DOCTYPE html>
html标签
定义 html 文档,这个元素是一种声明文档为 html ,而且其他的元素必须包含在内,限定文档的开始和结束
head标签
用于定义文档的头部,文档的头部描述了文档的各种属性和信息,包括文档的标题,在 web 中的位置以及其他和文档的关系等。大部分内容都不会被看到
body标签
定义文档的主体,元素包含文档的所有内容,比如文本,图像等,会在页面中直接显示
title标签
可以定义文档的标题,显示在浏览器窗口的标题栏或者状态栏上,是在 head 标签中必须要包含的标签, title 标签有利于 SEO 优化
meta标签
用来描述一个网页文档的属性,关键词等
标题标签
标题是通过 <h1>~<h6> 标签进行定义的,其中 <h1> 定义最大的标题, <h6> 定义最小的标题
其中生成标题的快捷键 ...
GTest使用
前言
在编写代码中有 bug 很常见,通过编写完备的单元测试,可以及时发现问题,并且在后续的代码改进中持续观测是否引入了新的 bug ,使用 GTest 是一个不错的选择
GTest 可以用作代码的检测,一般来说可以搭配 CTest 来进行测试
单元测试
就是对程序中最小的单元进行测试,最小的可测试单元可以是一个函数,一个调用过程,一个类等
对于 C/C++ 来说,测试一般是一个函数,检测目标函数在所有可能的输入下,函数执行过程和输出是否符合预期
在测试功能中,每一个单元都是一个可执行文件,实现了 main 函数,所以要在 CMakeLists.txt 中使用 add_test 命令来添加测试用例
测试用例
指的是对一项特定的任务进行测试,体现着测试方案,方法,技术和策略等,包括测试目标,环境,输入数据,步骤,预期结果和测试脚本等
对于上述单元测试,就是在不同输入下,目标函数的预期执行过程和输出,不同的情形可以有一个或者多个测试用例,编写测试用例尽量覆盖所有输入情况,特别是边界值,特殊值和异常
GTest介绍
是 Google 开源的一个跨平台的 C++ 单元测试框架( Google ...
CMakeLists编写
前言
CMake是一个跨平台的构建系统,能自动生成各种平台和编译器的构建文件,相对于直接编写 makefile 文件,编写 CMakeLists 文件不需要考虑太多的文件之间的依赖关系,它可以自动帮你管理复杂项目的构建过程,检测依赖关系,生成目标文件,编译静态库和动态库等,减少手动管理的负担
可以看看这个知乎专题 CMake实践应用专题 - 知乎 (zhihu.com) ,下面的内容几乎都是从这里整理的
ubuntu 上 cmake 的更新
在使用旧版本的 ubuntu 时,总是会出现 cmake 的版本太低,导致编译不通过,所以需要更新 cmake,一般使用 apt 指令直接安装的 cmake 版本都比较低。所以可以在官网上下载源代码编译安装,最后检验安装的版本正确即可
安装依赖1sudo apt install libssl-dev
下载压缩包并且解压
编译安装1234mkdir build && cd build../configmakesudo make install
动态库链接1sudo ldconfig
检验1cmake --version
C ...
makefile编写
功能
makefile定义了一系列的规则来指定哪些文件需要先编译,哪些文件需要后编译,哪些文件需要重新编译,甚至于进行更复杂的功能操作,不同产商的make各不相同,也有不同的语法,但其本质都是在“文件依赖性”上做文章。Makefile执行之后所进行的操作是编译和链接,就是先将源文件编译为中间文件(object file),然后把大量的中间文件链接起来合成执行文件
规则
如果这个工程没有编译过,那么我们的所有源文件都要编译并被链接(按需)
如果这个工程某些源文件被修改,那只编译被修改的源文件,并链接目标程序
如果这个工程的头文件被改变了,那么我们需要编译引用了这几个头文件的源文件,并链接目标程序
基本格式
123target ...: prerequisites ... command ...
target 目标文件,是命令执行后生成的目标,可以是 Object File ,也可以是执行问价,还可以是一个标签,类似于 clean
prerequisites 依赖,也就是生成目标文件所需要的文件或者是目标
command make 需要执行的指令,可以是任意的 shell 指令
核 ...
DOB扰动观测器
GitHub - Luo25177/modelControl
前言——一些用到的概念
最小相位系统:对于FIR系统(没有极点),如果系统函数的所有零点都位于单位圆内,则称该系统为最小相位系统。如果系统函数的所有零点都位于单位圆外,则称该系统为最大相位系统。如果一部分零点位于单位圆内,一部分零点位于单位圆外,则称该系统为混合相位系统或非最小相位系统。对于IIR系统(存在极点),如果系统函数的所有零点和极点都在单位圆内,则称该系统为最小相位系统。也就是相频特性 φ(w)\varphi(w)φ(w) 在 w=0w=0w=0 和 w=πw=\piw=π 之间经历的净相位变化为零
最小相位系统主要特性
最小相位系统是因果且稳定的
其逆系统也是因果且稳定的
在所有具有相同幅频响应的零-极点系统中,最小相位系统的群时延最小
基本原理
基本思想就是将外部扰动以及模型参数变化造成的实际模型与理想模型输出的差异统统等效为控制输入,即观测出等效干扰,在控制中引入等量的补偿,实现对干扰完全抑制。干扰观测器的基本思想,系统实际控制输入与计算输入(由系统标称模型计算得到)的差值,来得到扰动和不确定 ...
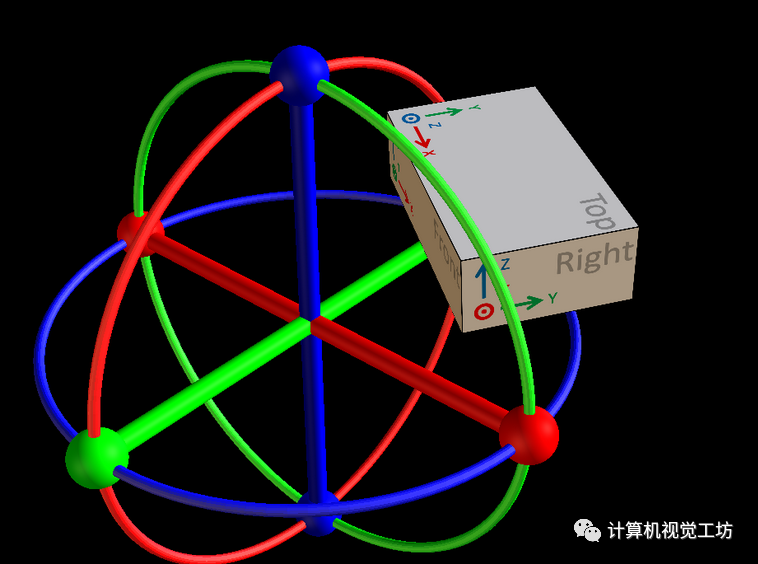
IMU滤波
前言
向量叉乘
二维
a=[x1y1],b=[x2y2]⇓a×b=x1y2−y1x2a=\begin{bmatrix}x_1\\y_1\end{bmatrix},b=\begin{bmatrix}x_2\\y_2\end{bmatrix}\\\Downarrow\\a\times b=x_1y_2-y_1x_2
a=[x1y1],b=[x2y2]⇓a×b=x1y2−y1x2
三维
a=[x1y1z1],b=[x2y2z2]⇓a×b=[y1z2−z1y2z1x2−x1z2x1y2−y1x2]a=\begin{bmatrix}x_1\\y_1\\z_1\end{bmatrix},b=\begin{bmatrix}x_2\\y_2\\z_2\end{bmatrix}\\\Downarrow\\a\times b=\begin{bmatrix}y_1z_2-z_1y_2\\z_1x_2-x_1z_2\\x_1y_2-y_1x_2\end{bmatrix}
a=⎣⎢⎡x1y1z1⎦⎥⎤,b=⎣⎢⎡x2y2z2⎦⎥⎤⇓a×b=⎣⎢⎡y1z2−z1 ...
stm32学习
stm32f4内部的flash
stm32芯片内部有一个flash存储器,主要用于存储编译之后烧录进来的代码,由于flash存储器的内容在掉电之后不会丢失,芯片重新上电复位之后内核可以从内部flash中加载代码并运行。
除了使用外部的工具(如下载器)读写内部FLASH外,STM32F4芯片在运行的时候,也能对自身的内部FLASH进行读写,因此,若内部FLASH存储了应用程序后还有剩余空间,我们可以把它像外部SPI-FLASH那样利用起来,存储一些程序运行时产生的需要掉电保存的数据。
由于访问内部FLASH比外部SPI-FLASH的速度快的多,所以在紧急状态下常常会使用内部FLASH存储关键记录;为了防止应用程序被抄袭,有的应用会禁止读写内部FLASH中的内容,或者在第一次运行时计算机机密信息并记录到某些区域,然后删除自身的部分加密代码,这些都涉及到内部FLASH的操作。
芯片内部存储的分区
主存储器
介绍芯片时提到的flash的内存的大小都是指主存储器的大小,用于存放代码和数据常量(例如const类型的数据)。
主存储器分为256页,每页大小2KB,一共512KB。这个分页就是 ...
轮式底盘解算
四舵轮底盘控制
四舵轮底盘就是由四个舵轮来控制底盘运动的,一般在进行速度分析时,会将底盘的整体运动映射到四个轮子的单独运动上去
一般来说是将直角坐标的速度和角速度分别映射到轮子上,进行累加得到最终的结果
直角坐标速度分析
直角坐标的速度分析相对来说比较简单,直接就是坐标平移,所以就是
vixx=Vxvixy=0viyx=0viyy=Vyv_{ixx}=V_x\\v_{ixy}=0\\v_{iyx}=0\\v_{iyy}=V_y\\
vixx=Vxvixy=0viyx=0viyy=Vy
其中 viyxv_{iyx}viyx 就是机体的 xxx 方向速度向轮子 yyy 方向速度的映射
角速度分析
角速度分析实际上就是把机体转动的角速度通过轮子的运动来实现,也就是
viw=Liwv_{iw}=L_iw
viw=Liw
再将其分解到直角坐标系中
vixw=wLicos(φ−90)viyw=wLisin(φ−90)v_{ixw}=wL_i\cos(\varphi-90)\\v_{iyw}=wL_i\sin(\varphi-90)
vixw=wLicos(φ−90)vi ...
传感器
激光测距仪
原理:距离大致是光速和往返时间的乘积的一半,就是测距仪和被测物体之间的距离
测量方法:实际是测量光传播的时间,用于远距离测量
DT35
参数
数据
测量范围
50~12000mm
分辨率
0.1mm
光源
红外线光源
激光等级
1
接口
IO-Link
功能
过程数据,参数设置,诊断
模拟输出端分辨率
12 bit
开关量输出
1x/2x反向脉冲:PNP/NPN(100mA)
温宽
-30~55
电压
12V~30V
多功能输入
1x4
滞后
0~11950mm
响应时间
2.5/6.5/12.5/24.5/96.5 ms
开关频率
333/100/50/25/6 Hz
输出时间
1/2/4/8/32 ms
纹波
≤5 Vpp
功耗
≤1.7 W
初始化时间
≤500 ms
预热时间
≤20分钟
重量
55g
DT50
参数
数据
测量范围
15~10000mm
工作电压
0~10V
工作温度
-30~65
分辨率
1mm
响应时间
20/30 ms ...
ros学习记录
安装
配置软件源
打开软件与更新,配置 ubuntu 的软件和更新,并且允许安装未经认证的软件
官方默认安装源
1sudo sh -c 'echo "deb http://packages.ros.org/ros/ubuntu $(lsb_release -sc) main" > /etc/apt/sources.list.d/ros-latest.list'
清华的安装源
1sudo sh -c '. /etc/lsb-release && echo "deb http://mirrors.tuna.tsinghua.edu.cn/ros/ubuntu/ `lsb_release -cs` main" > /etc/apt/sources.list.d/ros-latest.list'
中科大安装源
1sudo sh -c '. /etc/lsb-release && echo "deb http://mirrors.ustc.edu.cn/ ...
ros2学习记录
前言
ros2 跟 ros1 相差并不是非常大,但是毕竟是一个新的机器人操作系统,相比 ros1 来说强大的很多,总结就是
节点干掉了 Master
通信换为了 DDS
核心概念没变化
编程难度上升
github仓库
这是我自己的学习之后写的代码 github
注意
需要注意在 package.xml 和 CMakeLists.txt 中声明所需要的依赖
安装
设置编码
1234sudo apt update && sudo apt install localessudo locale-gen en_US en_US.UTF-8sudo update-locale LC_ALL=en_US.UTF-8 LANG=en_US.UTF-8export LANG=en_US.UTF-8
添加源
123sudo apt update && sudo apt install curl gnupg lsb-releasesudo curl -sSL https://raw.githubusercontent.com/ros/rosdistro/master/r ...
网站引导页和分站制作
前言
一开始是看到了这个博客 花猪のBLOG,大受震撼,但是这个博客所用的方法需要在 ubuntu 系统上建立一个服务器,还是挺复杂的,然后就看到了这篇文章 Hexo自定义页面做首页,然后将两篇文章的内容作为参考,做出了我的效果,因此记录下来
新建仓库
假设你已经做好了一个网站,并且是基于 github 的,那么在 github 上新建一个仓库,名为 Blog 可以是其它名字,然后把你自己创建网站所用的 github 仓库清空,也就是 xxx.github.io ,这个后续会用来作为你的引导页的仓库
修改站点配置文件
然后在你已经做好的网站本地的站点配置文件中按照如下修改
12url: https://xxx.github.ioroot: /Blog/
然后找到其中的 deploy 做出以下修改
1234deploy: type: git repository: https://github.com/xxx/Blog.git branch: main # 这里看你的仓库里有哪个分支了,尽量保证你的仓库内有一个分支
对于你的主题内调用的本地的 css 和 js 文件,需要在前面加一 ...