网站引导页和分站制作
前言
一开始是看到了这个博客 花猪のBLOG,大受震撼,但是这个博客所用的方法需要在 ubuntu 系统上建立一个服务器,还是挺复杂的,然后就看到了这篇文章 Hexo自定义页面做首页,然后将两篇文章的内容作为参考,做出了我的效果,因此记录下来
新建仓库
假设你已经做好了一个网站,并且是基于 github 的,那么在 github 上新建一个仓库,名为 Blog 可以是其它名字,然后把你自己创建网站所用的 github 仓库清空,也就是 xxx.github.io ,这个后续会用来作为你的引导页的仓库
修改站点配置文件
然后在你已经做好的网站本地的站点配置文件中按照如下修改
1 | url: https://xxx.github.io |
然后找到其中的 deploy 做出以下修改
1 | deploy: |
对于你的主题内调用的本地的 css 和 js 文件,需要在前面加一个根目录。也就是上文中的 root ,按如下修改
1 | inject: |
还有就是你的主题内使用的 url(/img/xxx.png) 之类的,也需要做出更改
1 | url(Blog/img/xxx.png) |
重新部署你的博客
直接在终端输入 hexo g 和 hexo d 完成部署,但是要注意把你之前的 CNAME 文件删除
github 处配置
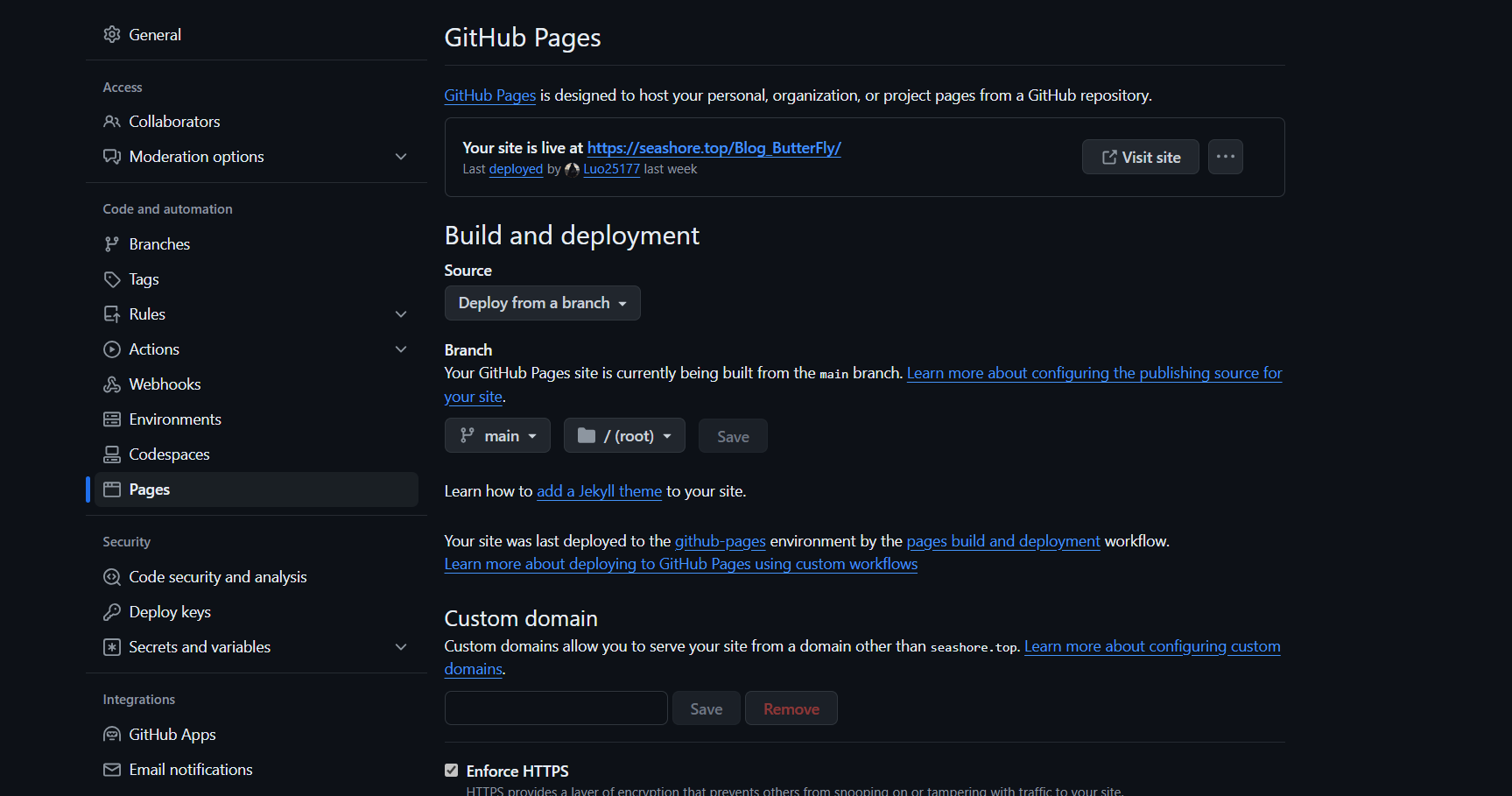
在对应的仓库(https://github.com/xxx/Blog.git)中,打开 settings-page,然后进行如下的设置

选择对应的分支,然后 github 会对你的仓库进行判断和站点的挂载点的判断,会自动生成上图中上面部分的 github pages 这一部分内容,它会自动检测该仓库所挂载的站点,然后就可以了
引导页配置
引导页的话可以去找一些开源的方案,当然一定要声明源码
我的话使用的是 Dimension 的一个项目,开源仓库为 github,gitee,非常漂亮,稍微修改就能用
然后将这个引导页跳转到你的网站的功能做好之后,就能部署到你的 github 上的 xxx.github.io 仓库中,然后就完成了
在对应的引导页中进行自己的配置即可


